Boxes
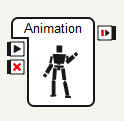
Choregraphe's logic rests on boxes. The first element you use when creating a behavior in Choregraphe is indeed a box. First of all, let us examine what is a box in Choregraphe. Take the Animation box for example:

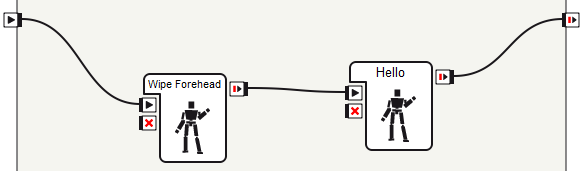
A box has inputs (on the left side) and outputs (on the right). These are used to make boxes communicate with each other. In fact, to activate the input of a box, you have to connect it to either the behavior entry (at the upper left of the diagram screen), or the output of another box. Below is an example:

Communication is event based, so a simple "event" signal can be sent from one box to another. The signal can also carry information (such as a string, a number, an array...). That is why it is not always possible to connect two boxes: the information the output sends has to be understandable by the input. If it is not, then the connection will be forbidden. We will see later the different types of signals you can find in Choregraphe.
Let's describe now the 3 different kinds of boxes you will use in Choregraphe.
The Script box
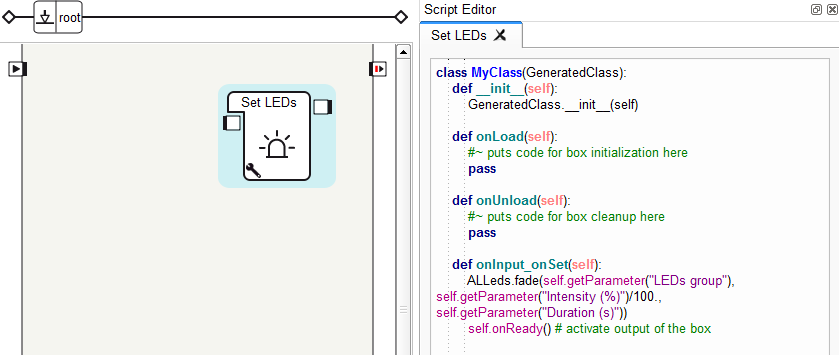
Drag and drop the Set LEDs box onto the flow diagram and double-click on it to open the Script Editor.

The script defines when the flow diagram containing the box is loaded and when one of its inputs is stimulated. Script can be written in several languages: Python and Urbi. The possibilities are almost infinite: boxes have the ability to communicate using any NAOqi function (talk to other modules, register with ALMemory...).
The Diagram box
With the basic boxes we have just described, you can build more complex boxes. For instance, a box can be a container of other boxes. These boxes contain other boxes linked together. They are very helpful to structure and organize the behavior diagram.
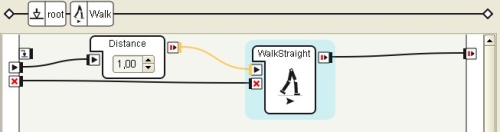
To have a more readable flow diagram, it is indeed possible to group boxes linked to each other into a unique one.

In the figure above, we have opened a Walk box in which we can find 2 boxes linked together: Distance and WalkStraight. Note that next to the root button in the upper left, there is a Walk button that indicates that you are currently in the second level of the diagram structure, inside the Walk box.
Using this approach allows you to easily define several levels of flow diagram, as we will see later.
Combination of timeline and flow diagram box
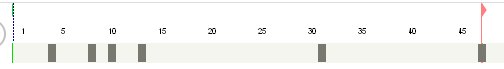
In a box, you can create a timeline that will define a movement. Using keyframes, in which joint values can be stored, and interpolation between them (linear, spline), a movement can quickly be written in Choregraphe. Timelines will be elaborated later in the Create a movement from scratch tutorial.

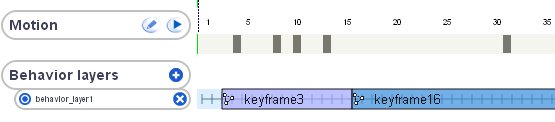
A box can contain a timeline with two kinds of keyframes:
- Motion keyframes: contain joints values and interpolation from the previous motion keyframe.
- Behavior keyframes: contain a flow diagram that will be running until another behavior keyframes is encountered.
These two kinds of keyframes exist in separate layers, as displayed in the following image:

- It is also possible to create several motion or behavior layers, in order to run flow diagrams or movements simultaneously.
| Note: | For now, it is not possible to define values for the same joint in separate layers. Blend mode will be a function of an upcoming release. |
|---|
- The small eye next to each layer allows you to "mute" a layer: it will be ignored when the behavior is played. This can be useful when you want to debug your behavior.

